こんにちは!
京香です。
この記事では、Googleマップをワードプレスに埋め込む方法と
おぼえておくと何かと便利な「ルート検索方法」について
ご紹介していきます。
と〜っても簡単ですのでさっそくやってみましょう!
Googleマップをワードプレスに埋め込む
埋め込みに必要なのは次の3つのステップだけ
STEP 1 : Googleマップで検索ポイントを表示
STEP 2 : 埋め込みコードを取得
STEP 3 : ブログにコードを貼り付ける
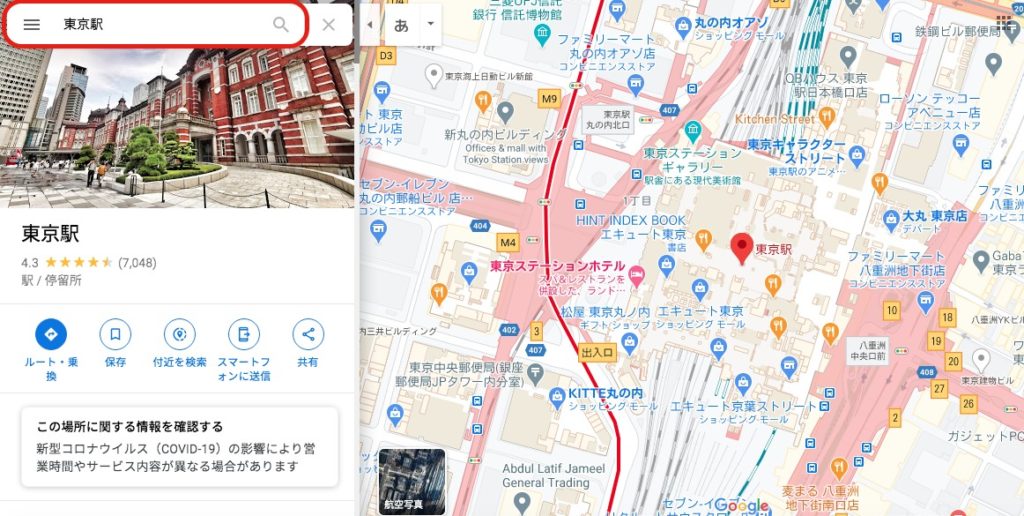
STEP 1 Googleマップで検索ポイントを表示
まずはGoogleマップを開きます。
画面左上にある検索窓に希望の地名を入力して
地図上に検索ポイントを表示。
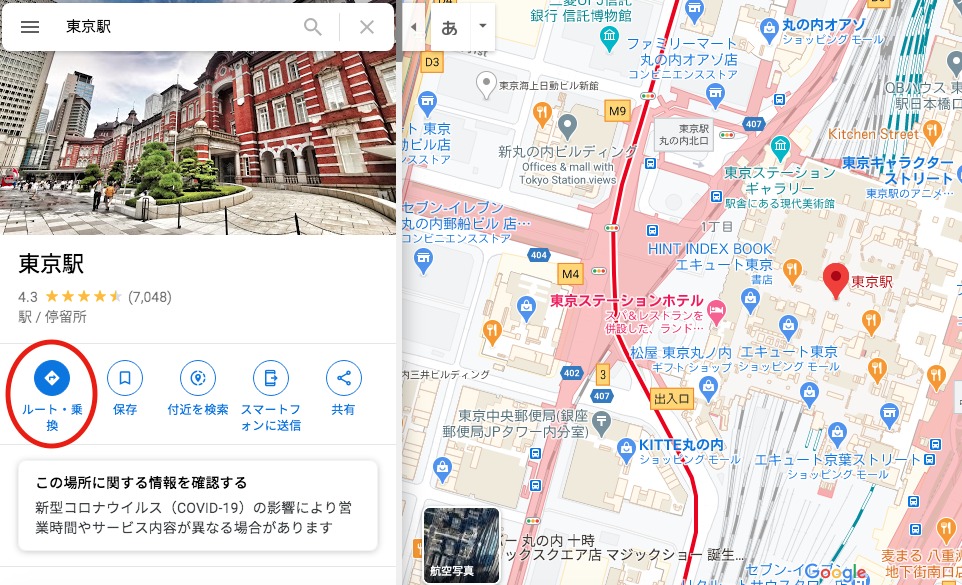
今回は「東京駅」をえらんでみます。

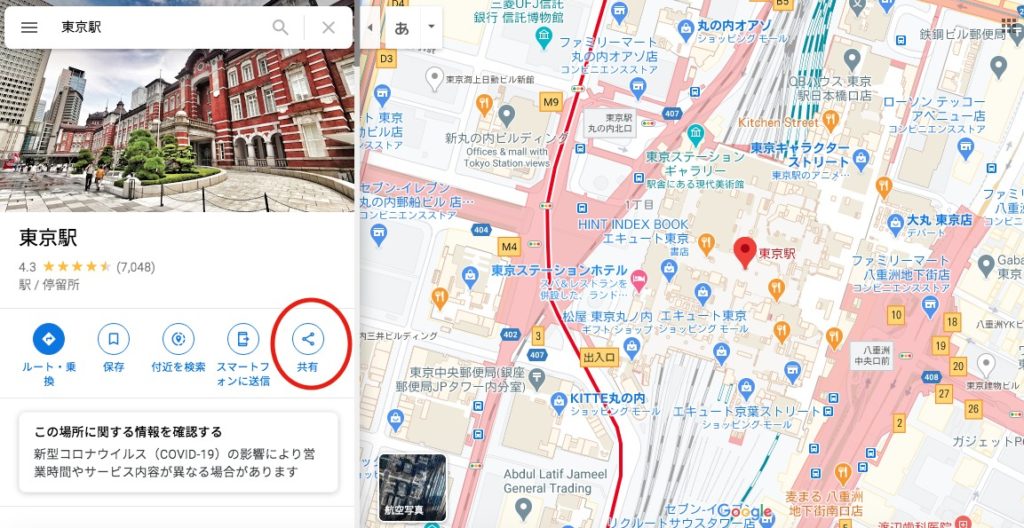
埋め込みコードを取得
「共有」をクリック

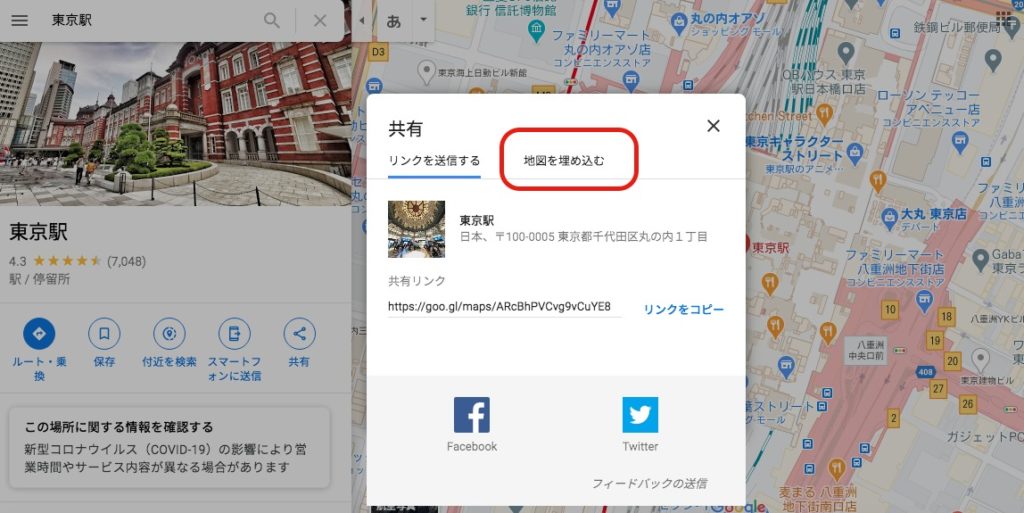
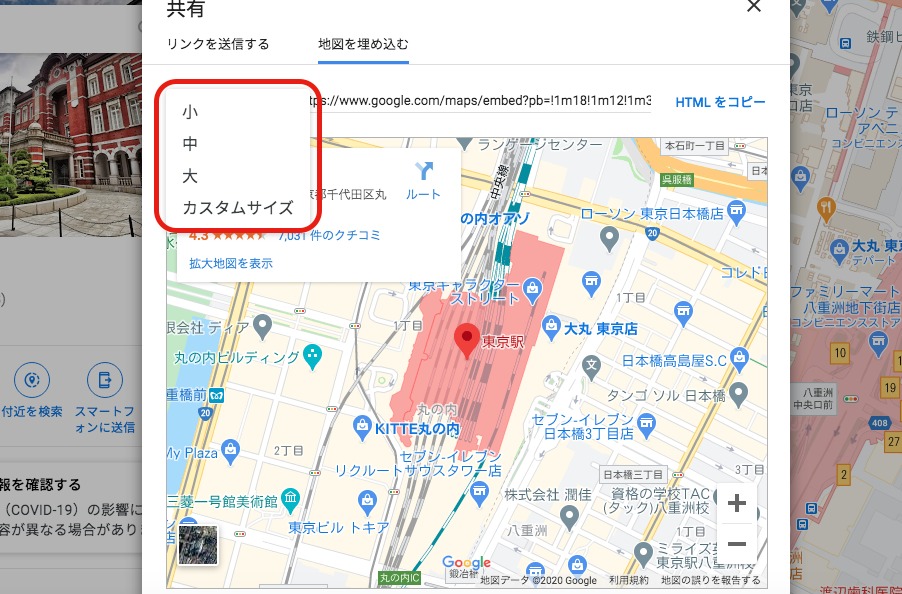
「地図を埋め込む」をクリック

貼り付ける地図のサイズをえらぶことができます。
デフォルトは「中」
サイズは 横600px 縦400px
大きすぎず小さすぎず「中」がちょうどいいかなと
個人的には思っています。

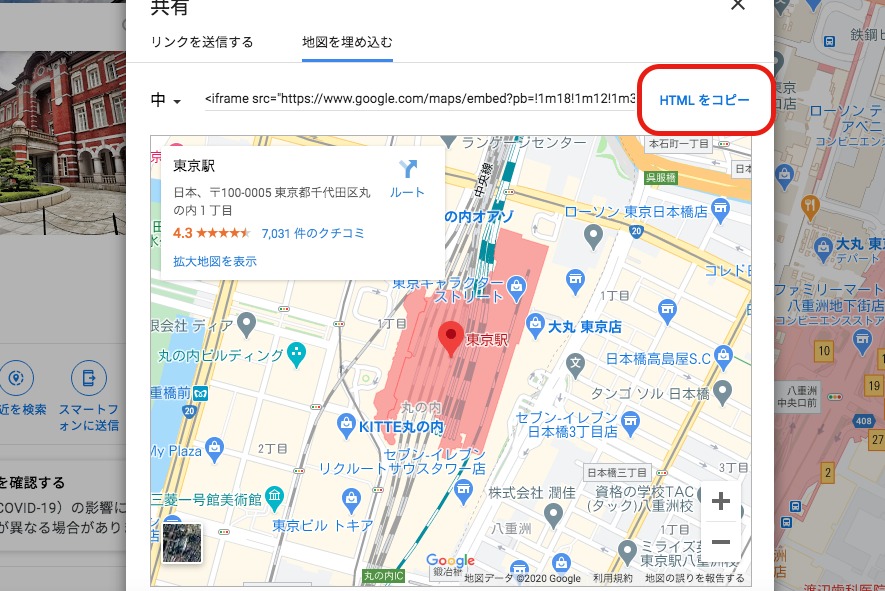
「HTMLをコピー」をクリックしてコードの取得は完了!

ブログにコードを貼り付ける
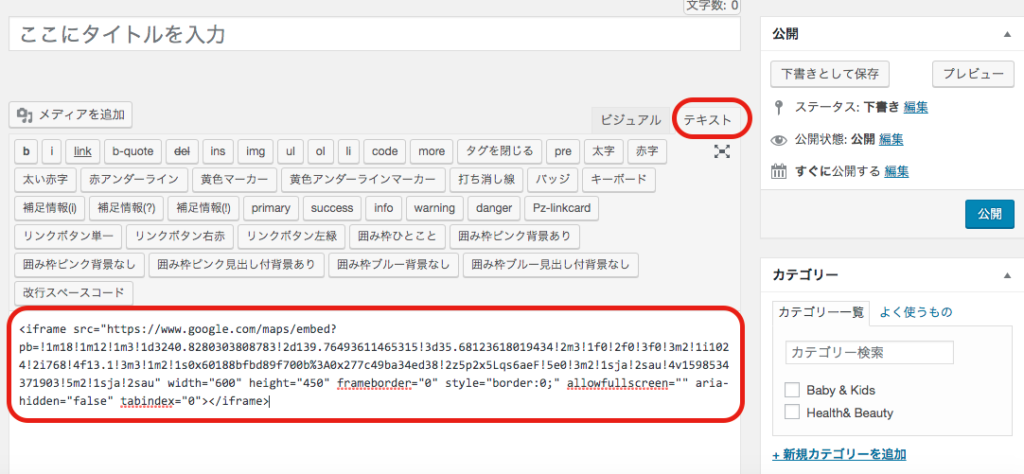
ワードプレスの「テキスト編集モード」画面に
先ほどコピーした埋め込みコードを貼り付けて完了です!

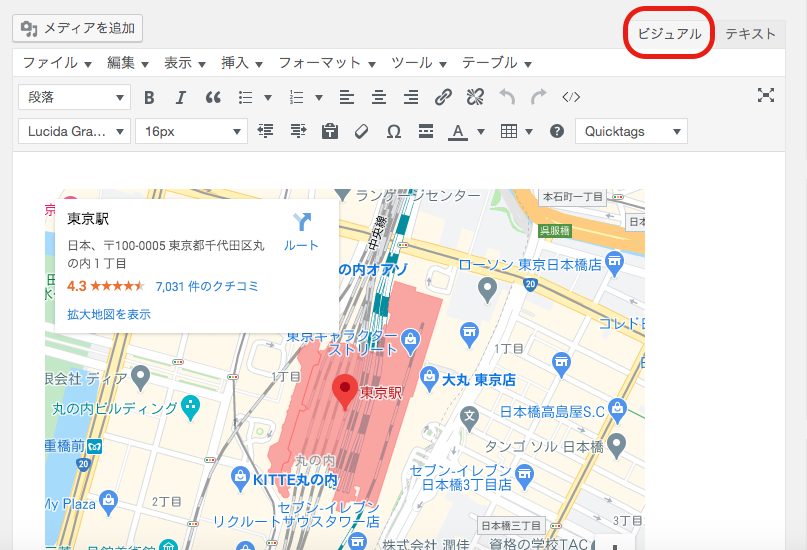
「ビジュアル編集」モードに戻して画面をチェックしてみると。。

こんな感じで地図がちゃんと表示されていました!
埋め込みは以上で完了です☆
Googleマップでルートを検索する方法
ルート検索は、特にイベント記事を書く時に
「最寄り駅」から「イベント会場」
「イベント会場」から「周辺のホテル・宿」
など、
A地点からB地点までのルートを紹介するために使っていて
とても便利です。
今回は「東京駅」〜「東京ミッドタウン(六本木)」でルート検索してみます。
まずはA地点として「東京駅」を検索後
「ルート・乗り換え」をクリック

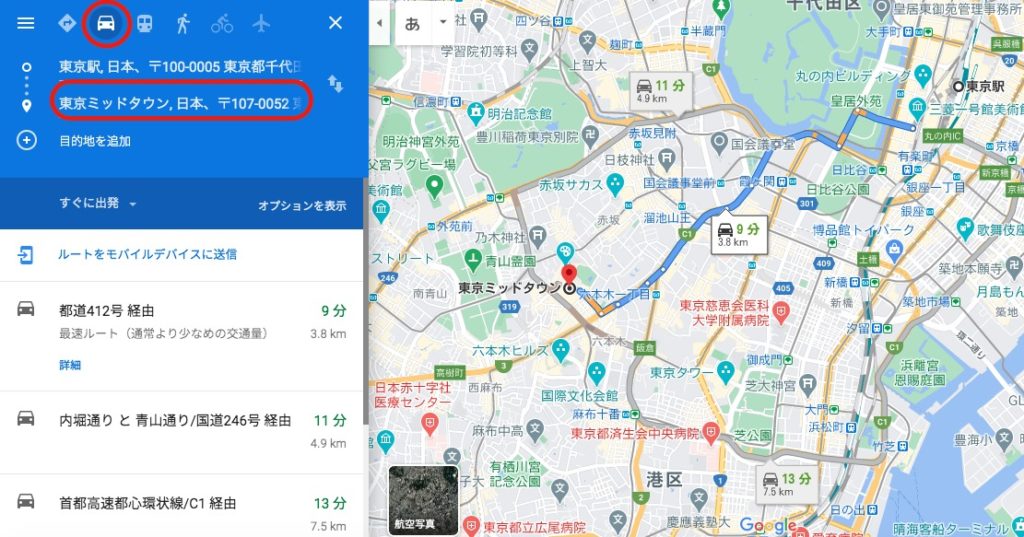
上下の矢印のアイコンをクリックすると
「出発地と目的地」が入れ替わります。

画面左上にあるアイコンで
・車
・電車
・徒歩
・自転車
・飛行機
を選択します。
今回は「車」をえらび、目的地に「東京ミッドタウン」を設定。
右側の地図に「車9分」とルートが表示されました!

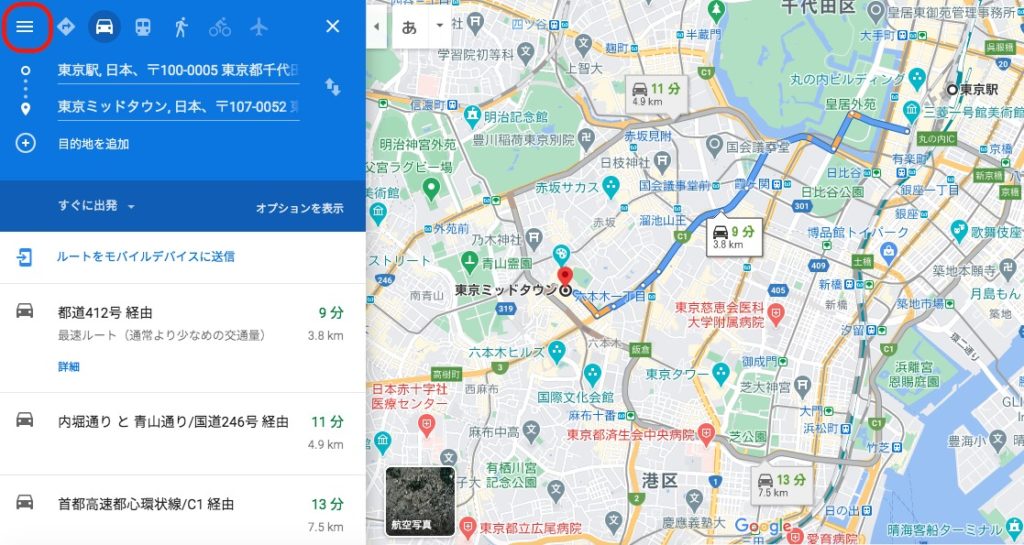
この地図をブログに埋め込みたい場合は
画面一番左上にある3本横線のアイコンをクリック

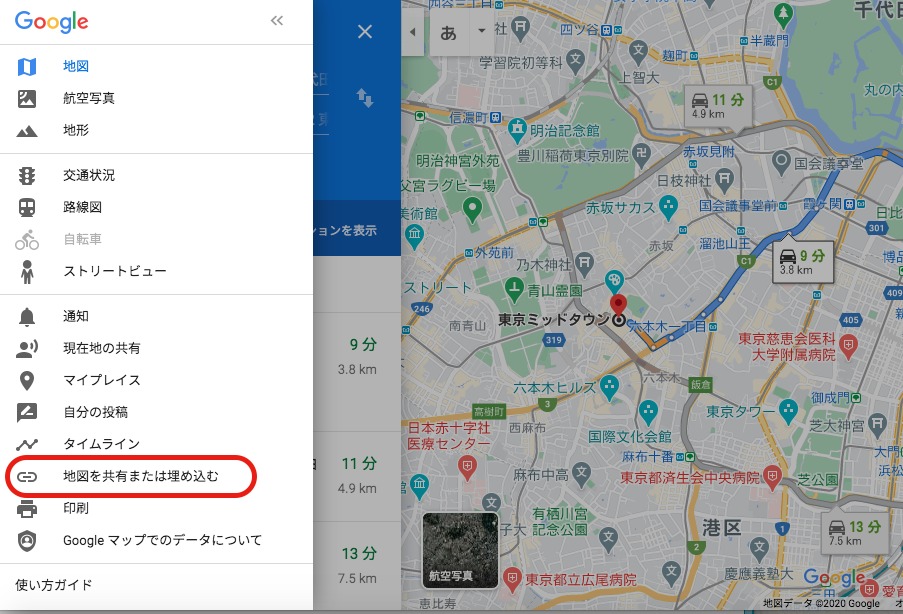
「地図を共有・または埋め込む」を選択

ここから先は「Googleマップをワードプレスに埋め込む方法」の
STEP2から先と同様のステップになります☆